Cara membuat google maps di website.
Jika kamu sedang mencari artikel cara membuat google maps di website terbaru, berarti kamu telah berada di blog yang tepat. Yuk langsung aja kita simak penjelasan cara membuat google maps di website berikut ini.
 Cara Menambahkan Google Maps Di Wordpress From niagahoster.co.id
Cara Menambahkan Google Maps Di Wordpress From niagahoster.co.id
Klik pada kolom search dan ada pilihan Create. Map disini akan memberitahu lokasi dimana perusahaan anda berada yang akan memudahkan si pembaca mengetahui lokasi perusahaan. Aplikasi yang dibuat adalah GIS untuk menampilkan informasi bencana alam yang terjadi di indonesia. Google Maps di Website.
Cara Mudah Memasang Google Maps di Website HTML LENGKAP - YouTube.
Cara Mudah Memasang Google Maps di Website atau Blog Google yang merupakan perusahaan teknologi terbesar di dunia yang memberikan fasilitas bagi pengguna teknologi salah satunya yaitu GOogle Maps. 04082014 Billiyam 67040 Website. Haloo Teman teman apa kabar semuanya Baik baik saja ya. Latar Belakang Sebelumnya saya pernah belajar tentang GIS dengan menggunakan mapserver. Untuk alternatif lain saya membuat aplikasi GIS sederhana dengan menggunakan Google Map.
 Source: niagahoster.co.id
Source: niagahoster.co.id
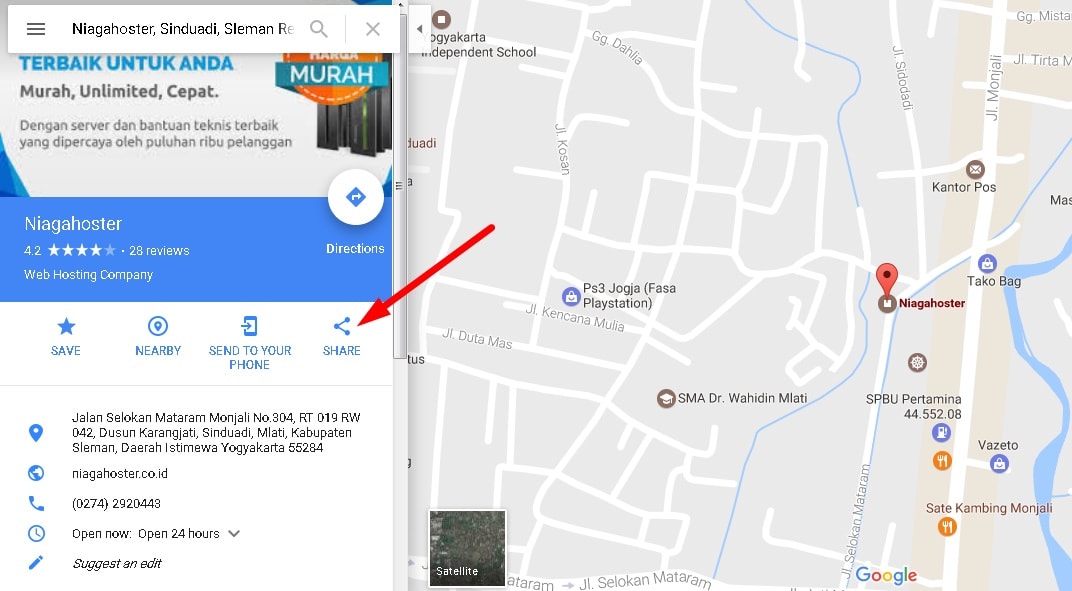
Buka Website Google Maps. Setelah alamat sudah dibuat. Kali ini saya akan mengajarkan bagai mana cara memasukan map kedalam HTML. Cara Menambahkan Google Maps di Website Cara Membuat Marker Maps di Website Membuat Jendela Informasi Pada Lokasi yang Sudah Ditandai. Kemudian jika sudah sesuai nama jalan atau tempat yang akan di embed silakan klik Bagikan atau Share.
Setelah alamat sudah dibuat.
Menyisipkan library Google Map di dalam tag atau di dalam. Kali ini saya akan mengajarkan bagai mana cara memasukan map kedalam HTML. Google Maps di Website. Menyisipkan library Google Map di dalam tag atau di dalam.
 Source: jasa-website.net
Source: jasa-website.net
Pertama sekali silakan buka website Google Maps kemudian silakan cari nama jalan atau nama. Cara Mudah Memasang Google Maps di Website HTML LENGKAP - YouTube. Google Maps di Website. Menyisipkan library Google Map di dalam tag atau di dalam.
 Source: niagahoster.co.id
Source: niagahoster.co.id
Isi nama maps yang diinginkan. Setelah alamat sudah dibuat. Haloo Teman teman apa kabar semuanya Baik baik saja ya. Cara Menambahkan Google Maps di Website Cara Membuat Marker Maps di Website Membuat Jendela Informasi Pada Lokasi yang Sudah Ditandai.
 Source: niagahoster.co.id
Source: niagahoster.co.id
Google Maps di Website. Kali ini saya akan mengajarkan bagai mana cara memasukan map kedalam HTML. Sehingga user bisa menginput koordinat nama bencana jumlah korban dan tanggal. Map disini akan memberitahu lokasi dimana perusahaan anda berada yang akan memudahkan si pembaca mengetahui lokasi perusahaan.
Isi nama maps yang diinginkan. Memasukan Google Maps Kedalam HTML. Ada beberapa langkah yang harus kita lakukan untuk menampilkan peta Google Maps di dalam Web. Latar Belakang Sebelumnya saya pernah belajar tentang GIS dengan menggunakan mapserver.
Kali ini saya akan mengajarkan bagai mana cara memasukan map kedalam HTML.
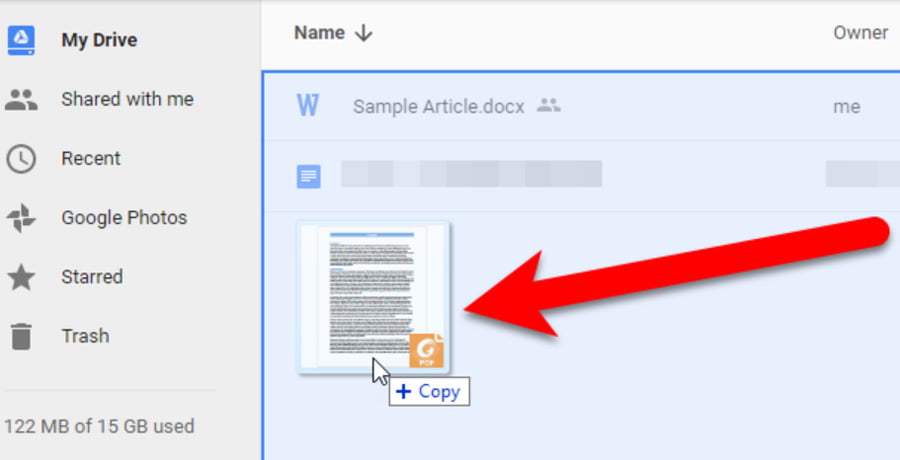
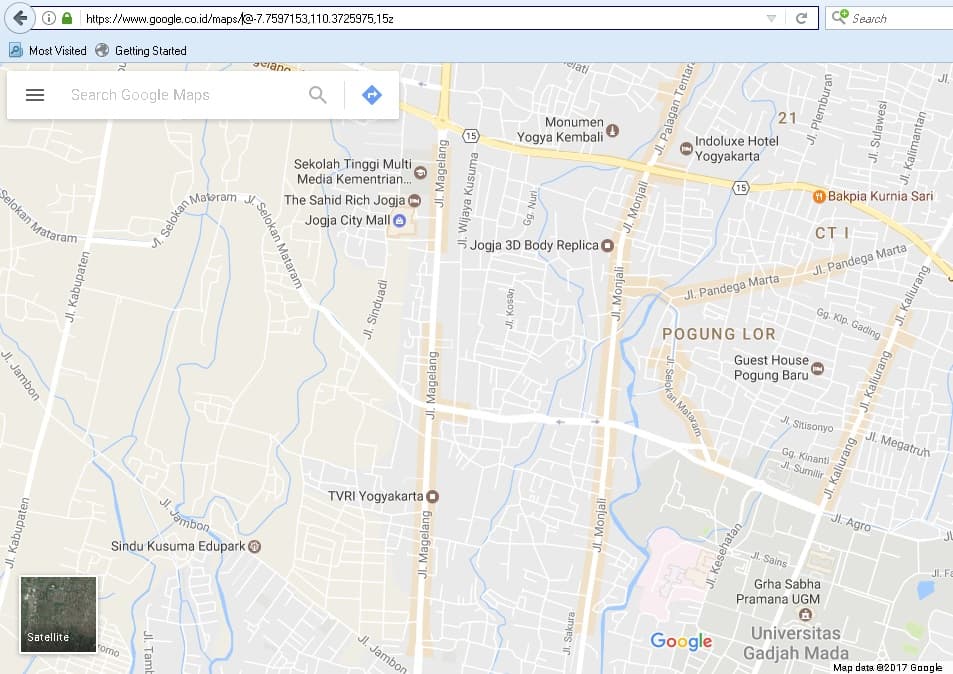
Cari lokasi yang ingin dipasang di website. Google Maps dapat kita gunakan untuk mempermudah mencari atau menemukan lokasi atau tempat tertentu. Aplikasi yang dibuat adalah GIS untuk menampilkan informasi bencana alam yang terjadi di indonesia. Isi nama maps yang diinginkan. Klik pada kolom search dan ada pilihan Create.
 Source: makassar.tribunnews.com
Source: makassar.tribunnews.com
Map disini akan memberitahu lokasi dimana perusahaan anda berada yang akan memudahkan si pembaca mengetahui lokasi perusahaan. Cara Menambahkan Google Maps di Website Cara Membuat Marker Maps di Website Membuat Jendela Informasi Pada Lokasi yang Sudah Ditandai. Untuk alternatif lain saya membuat aplikasi GIS sederhana dengan menggunakan Google Map. Cara Mudah Memasang Google Maps di Website HTML LENGKAP Watch later. Pertama sekali silakan buka website Google Maps kemudian silakan cari nama jalan atau nama.
Sehingga user bisa menginput koordinat nama bencana jumlah korban dan tanggal. Haloo Teman teman apa kabar semuanya Baik baik saja ya. Latar Belakang Sebelumnya saya pernah belajar tentang GIS dengan menggunakan mapserver. Cara Mudah Memasang Google Maps di Website HTML LENGKAP - YouTube.
Cara Mudah Memasang Google Maps di Website atau Blog Google yang merupakan perusahaan teknologi terbesar di dunia yang memberikan fasilitas bagi pengguna teknologi salah satunya yaitu GOogle Maps.
Map disini akan memberitahu lokasi dimana perusahaan anda berada yang akan memudahkan si pembaca mengetahui lokasi perusahaan. Isi nama maps yang diinginkan. Sehingga user bisa menginput koordinat nama bencana jumlah korban dan tanggal. Kali ini saya akan mengajarkan bagai mana cara memasukan map kedalam HTML.
 Source: centerklik.com
Source: centerklik.com
Isi nama maps yang diinginkan. Map disini akan memberitahu lokasi dimana perusahaan anda berada yang akan memudahkan si pembaca mengetahui lokasi perusahaan. Menyisipkan library Google Map di dalam tag atau di dalam. Cara Mudah Memasang Google Maps di Website atau Blog Google yang merupakan perusahaan teknologi terbesar di dunia yang memberikan fasilitas bagi pengguna teknologi salah satunya yaitu GOogle Maps.
 Source: jasa-website.net
Source: jasa-website.net
Pertama sekali silakan buka website Google Maps kemudian silakan cari nama jalan atau nama. Kali ini saya akan mengajarkan bagai mana cara memasukan map kedalam HTML. Cara Mudah Memasang Google Maps di Website atau Blog Google yang merupakan perusahaan teknologi terbesar di dunia yang memberikan fasilitas bagi pengguna teknologi salah satunya yaitu GOogle Maps. Isi dengan data alamat yang diinginkan.
 Source: niagahoster.co.id
Source: niagahoster.co.id
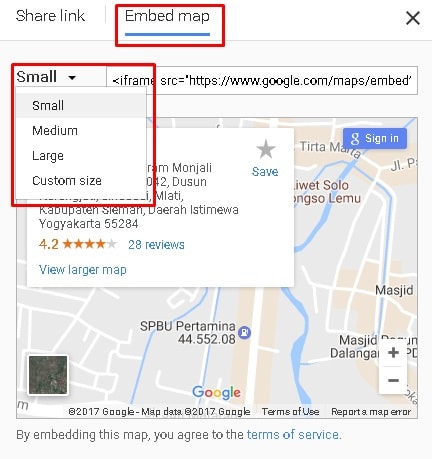
Kali ini saya akan mengajarkan bagai mana cara memasukan map kedalam HTML. Cara Membuat Embed Google Maps di Website atau Blog 1. Google Maps di Website. Google Maps dapat kita gunakan untuk mempermudah mencari atau menemukan lokasi atau tempat tertentu.
Cara Menambahkan Google Maps di Website Cara Membuat Marker Maps di Website Membuat Jendela Informasi Pada Lokasi yang Sudah Ditandai.
Untuk alternatif lain saya membuat aplikasi GIS sederhana dengan menggunakan Google Map. Ada beberapa langkah yang harus kita lakukan untuk menampilkan peta Google Maps di dalam Web. Cara Mudah Memasang Google Maps di Website HTML LENGKAP - YouTube. Aplikasi yang dibuat adalah GIS untuk menampilkan informasi bencana alam yang terjadi di indonesia. Memasukan Google Maps Kedalam HTML.
 Source: jasa-website.net
Source: jasa-website.net
Cara Menambahkan Google Maps di Website Cara Membuat Marker Maps di Website Membuat Jendela Informasi Pada Lokasi yang Sudah Ditandai. Cari lokasi yang ingin dipasang di website. Google Maps di Website. Cara Mudah Memasang Google Maps di Website HTML LENGKAP - YouTube. Memasukan Google Maps Kedalam HTML.
Menyisipkan library Google Map di dalam tag atau di dalam.
Pertama sekali silakan buka website Google Maps kemudian silakan cari nama jalan atau nama. Google Maps dapat kita gunakan untuk mempermudah mencari atau menemukan lokasi atau tempat tertentu. Cara Mudah Memasang Google Maps di Website HTML LENGKAP Watch later. Klik pada kolom search dan ada pilihan Create.
 Source: jasa-website.net
Source: jasa-website.net
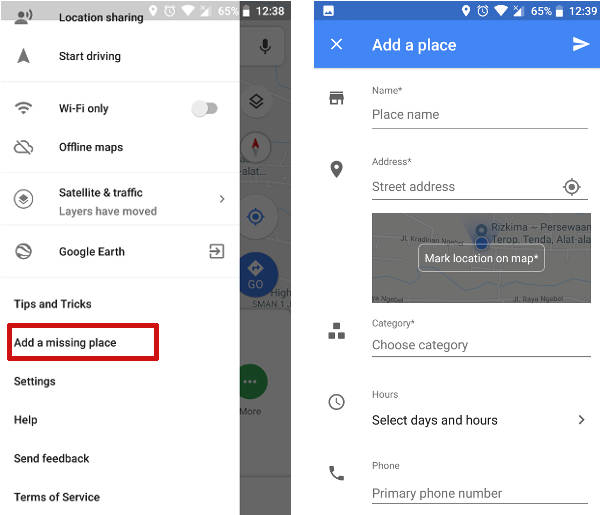
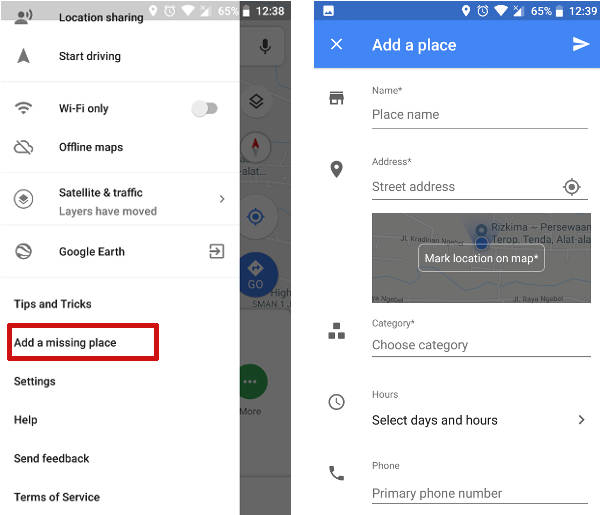
Map disini akan memberitahu lokasi dimana perusahaan anda berada yang akan memudahkan si pembaca mengetahui lokasi perusahaan. Menandai dan Mendapatkan Koordinat Lokasi. Setelah alamat sudah dibuat. Cara Mudah Memasang Google Maps di Website HTML LENGKAP - YouTube.
 Source: niagahoster.co.id
Source: niagahoster.co.id
Aplikasi yang dibuat adalah GIS untuk menampilkan informasi bencana alam yang terjadi di indonesia. Ada beberapa langkah yang harus kita lakukan untuk menampilkan peta Google Maps di dalam Web. Isi dengan data alamat yang diinginkan. Sehingga user bisa menginput koordinat nama bencana jumlah korban dan tanggal.
 Source: centerklik.com
Source: centerklik.com
Klik pada kolom search dan ada pilihan Create. Map disini akan memberitahu lokasi dimana perusahaan anda berada yang akan memudahkan si pembaca mengetahui lokasi perusahaan. Cara Membuat Embed Google Maps di Website atau Blog 1. Klik pada kolom search dan ada pilihan Create.
Latar Belakang Sebelumnya saya pernah belajar tentang GIS dengan menggunakan mapserver.
Google Maps dapat kita gunakan untuk mempermudah mencari atau menemukan lokasi atau tempat tertentu. Ada beberapa langkah yang harus kita lakukan untuk menampilkan peta Google Maps di dalam Web. Cara Mudah Memasang Google Maps di Website atau Blog Google yang merupakan perusahaan teknologi terbesar di dunia yang memberikan fasilitas bagi pengguna teknologi salah satunya yaitu GOogle Maps. Google Maps dapat kita gunakan untuk mempermudah mencari atau menemukan lokasi atau tempat tertentu. Untuk alternatif lain saya membuat aplikasi GIS sederhana dengan menggunakan Google Map.
 Source: niagahoster.co.id
Source: niagahoster.co.id
Cara Mudah Memasang Google Maps di Website HTML LENGKAP Watch later. Cara Mudah Memasang Google Maps di Website HTML LENGKAP - YouTube. Cara Menambahkan Google Maps di Website Cara Membuat Marker Maps di Website Membuat Jendela Informasi Pada Lokasi yang Sudah Ditandai. Klik pada kolom search dan ada pilihan Create. Latar Belakang Sebelumnya saya pernah belajar tentang GIS dengan menggunakan mapserver.
Cara Mudah Memasang Google Maps di Website HTML LENGKAP - YouTube.
Aplikasi yang dibuat adalah GIS untuk menampilkan informasi bencana alam yang terjadi di indonesia. Kali ini saya akan mengajarkan bagai mana cara memasukan map kedalam HTML. Map disini akan memberitahu lokasi dimana perusahaan anda berada yang akan memudahkan si pembaca mengetahui lokasi perusahaan. Isi dengan data alamat yang diinginkan.
 Source: niagahoster.co.id
Source: niagahoster.co.id
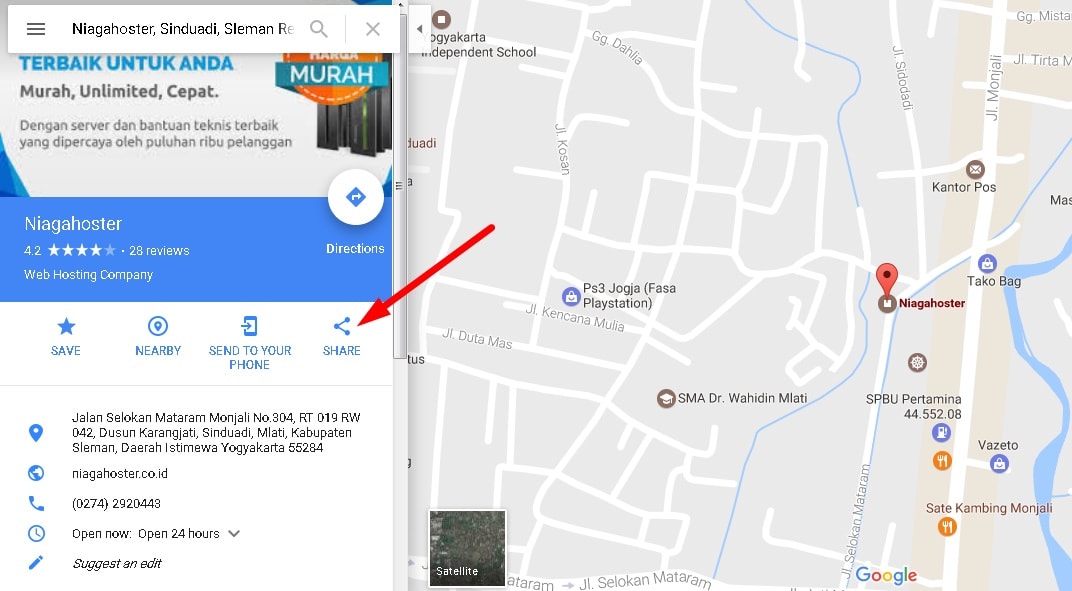
Buka Website Google Maps. Untuk alternatif lain saya membuat aplikasi GIS sederhana dengan menggunakan Google Map. Pertama sekali silakan buka website Google Maps kemudian silakan cari nama jalan atau nama. Latar Belakang Sebelumnya saya pernah belajar tentang GIS dengan menggunakan mapserver. Kali ini saya akan mengajarkan bagai mana cara memasukan map kedalam HTML.
 Source: niagahoster.co.id
Source: niagahoster.co.id
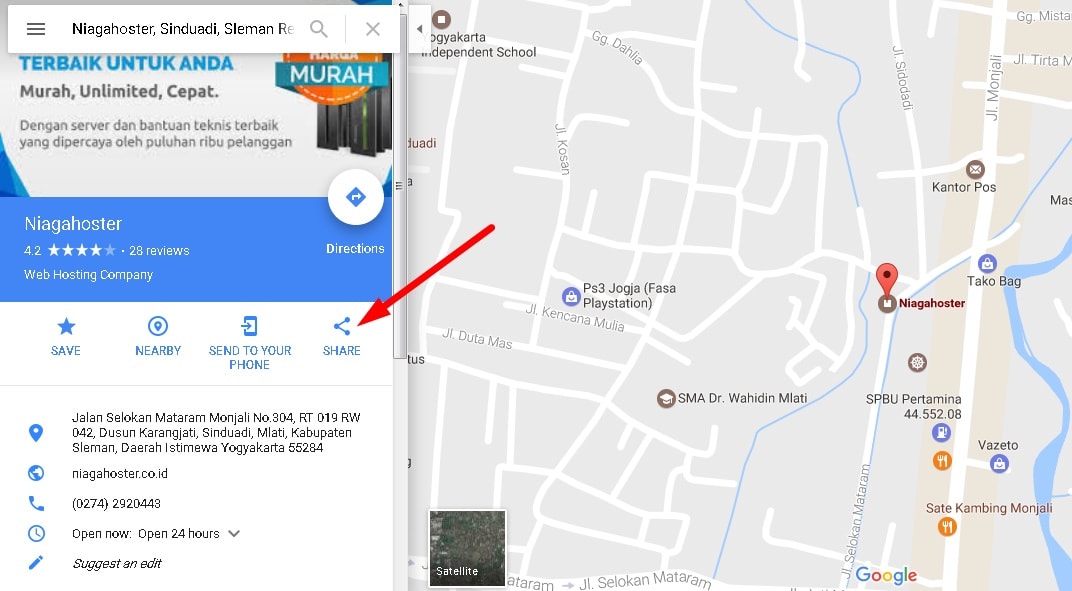
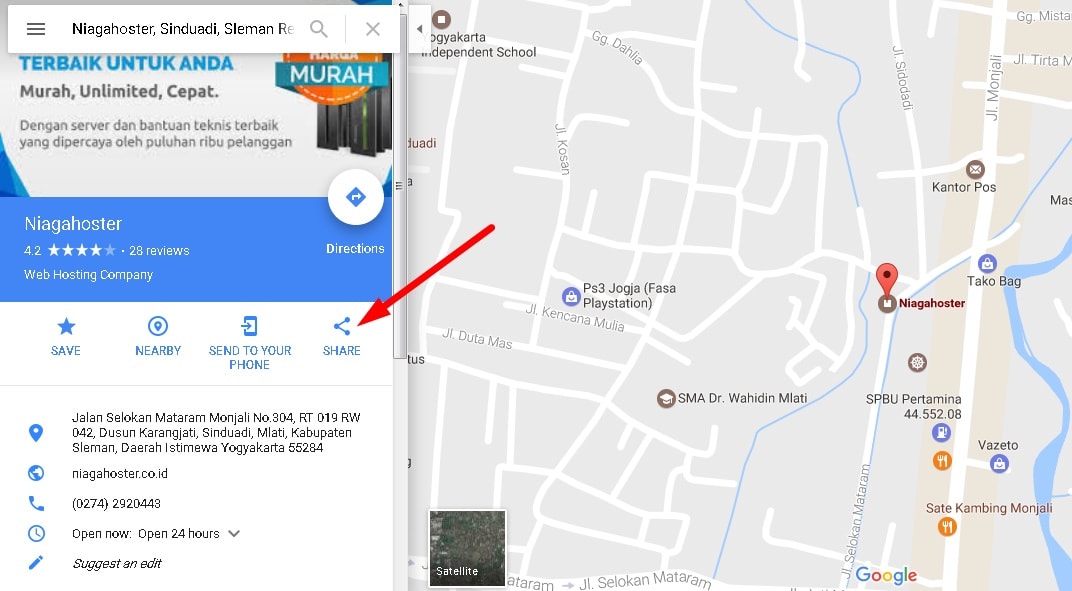
Cara Menambahkan Google Maps di Website Cara Membuat Marker Maps di Website Membuat Jendela Informasi Pada Lokasi yang Sudah Ditandai. Kemudian jika sudah sesuai nama jalan atau tempat yang akan di embed silakan klik Bagikan atau Share. Buka Website Google Maps. Menyisipkan library Google Map di dalam tag atau di dalam. Cara Mudah Memasang Google Maps di Website atau Blog Google yang merupakan perusahaan teknologi terbesar di dunia yang memberikan fasilitas bagi pengguna teknologi salah satunya yaitu GOogle Maps.
 Source: makassar.tribunnews.com
Source: makassar.tribunnews.com
Isi nama maps yang diinginkan. Cara Mudah Memasang Google Maps di Website HTML LENGKAP Watch later. Setelah alamat sudah dibuat. Kemudian jika sudah sesuai nama jalan atau tempat yang akan di embed silakan klik Bagikan atau Share. Menyisipkan library Google Map di dalam tag atau di dalam.
Situs ini adalah komunitas terbuka bagi pengguna untuk mencurahkan apa yang mereka cari di internet, semua konten atau gambar di situs web ini hanya untuk penggunaan pribadi, sangat dilarang untuk menggunakan artikel ini untuk tujuan komersial, jika Anda adalah penulisnya dan menemukan gambar ini dibagikan tanpa izin Anda, silakan ajukan laporan DMCA kepada Kami.
Jika Anda menemukan situs ini lengkap, tolong dukung kami dengan membagikan postingan ini ke akun media sosial seperti Facebook, Instagram dan sebagainya atau bisa juga save halaman blog ini dengan judul cara membuat google maps di website dengan menggunakan Ctrl + D untuk perangkat laptop dengan sistem operasi Windows atau Command + D untuk laptop dengan sistem operasi Apple. Jika Anda menggunakan smartphone, Anda juga dapat menggunakan menu laci dari browser yang Anda gunakan. Baik itu sistem operasi Windows, Mac, iOS, atau Android, Anda tetap dapat menandai situs web ini.